Nächste Seite: Über dieses Dokument ... Aufwärts: 2025-01-06 Vorherige Seite: Quine VHDL - 3
<html>
<head>
<title>2025-01-06 (C) David Vajda - HTML/CSS Excersize</title>
</head>
<body>
<style>
.div1displayblock {
width: 10%;
background-color: yellow;
display: block;
}
.div2displayinline {
width: 10%;
background-color: pink;
display: inline;
}
.div3floatleft {
width: 10%;
background-color: yellow;
float: left;
}
.div4floatright {
width: 10%;
background-color: pink;
float: right;
}
.div5clearleft {
width: 10%;
background-color: yellow;
clear: left;
}
.div6clearright {
width: 10%;
background-color: pink;
clear: right;
}
.div7clearboth {
width: 10%;
background-color: deepskyblue;
clear: both;
}
.div8position1fixed {
width: 10%;
background-color: pink;
position: fixed;
top: 32px;
}
.div9position2sticky {
width: 10%;
background-color: lightblue;
position: sticky;
top: 512px;
}
</style>
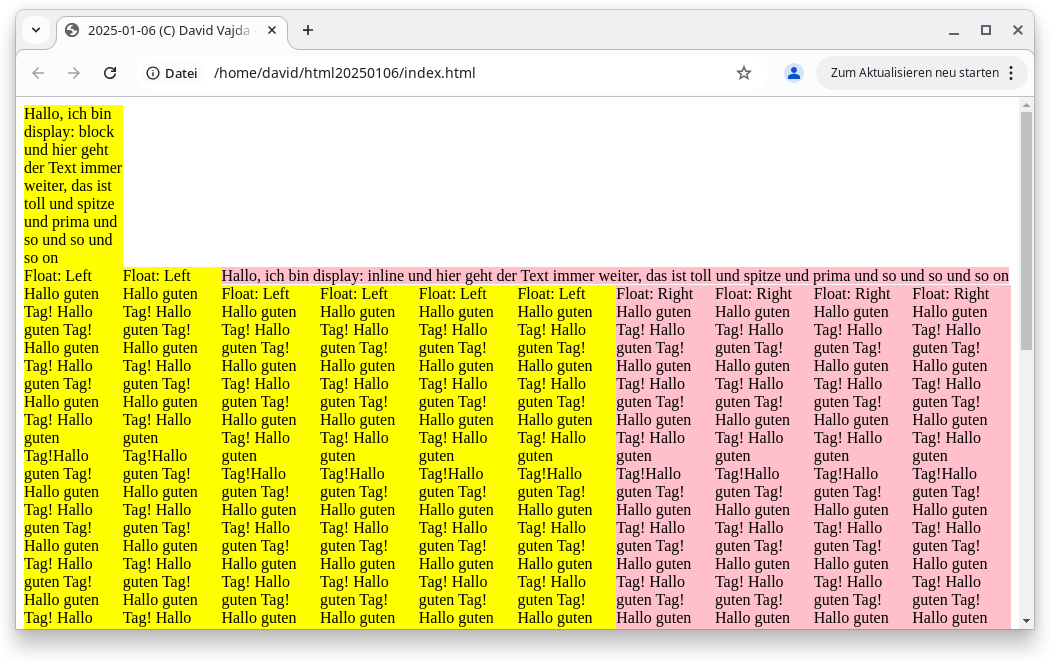
<div class="div1displayblock">
Hallo, ich bin display: block und hier geht der Text immer weiter, das ist toll und spitze und prima und so und so und so on
</div>
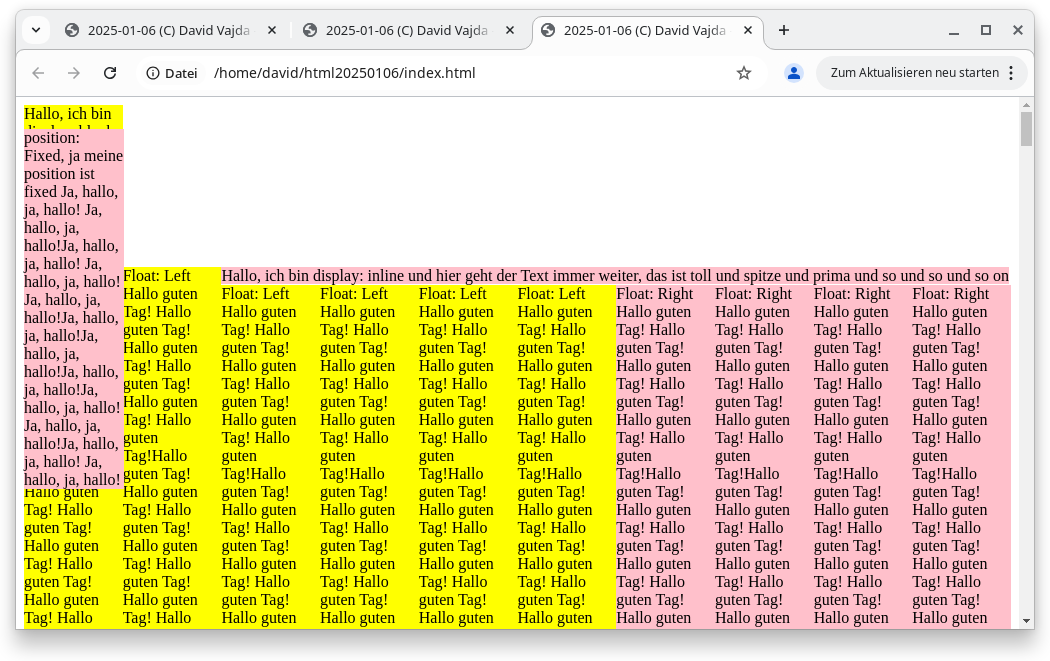
<div class="div2displayinline">
Hallo, ich bin display: inline und hier geht der Text immer weiter, das ist toll und spitze und prima und so und so und so on
</div>
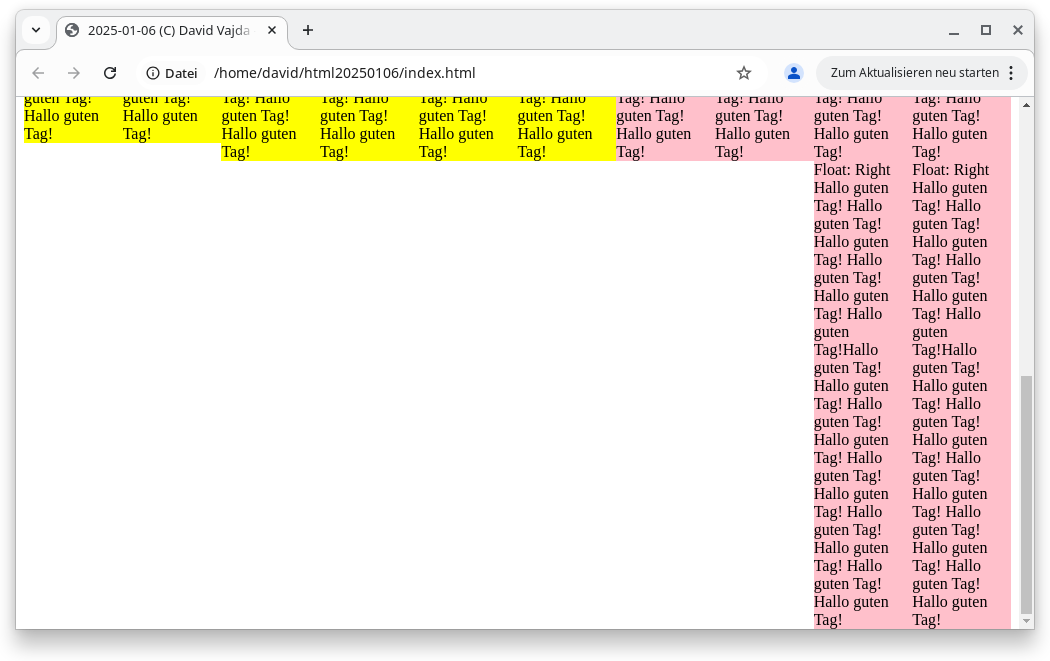
<div class="div3floatleft">
Float: Left
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div3floatleft">
Float: Left
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div3floatleft">
Float: Left
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div3floatleft">
Float: Left
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div3floatleft">
Float: Left
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div3floatleft">
Float: Left
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div4floatright">
Float: Right
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div4floatright">
Float: Right
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div4floatright">
Float: Right
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div4floatright">
Float: Right
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div4floatright">
Float: Right
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
<div class="div4floatright">
Float: Right
Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag! Hallo guten Tag!
</div>
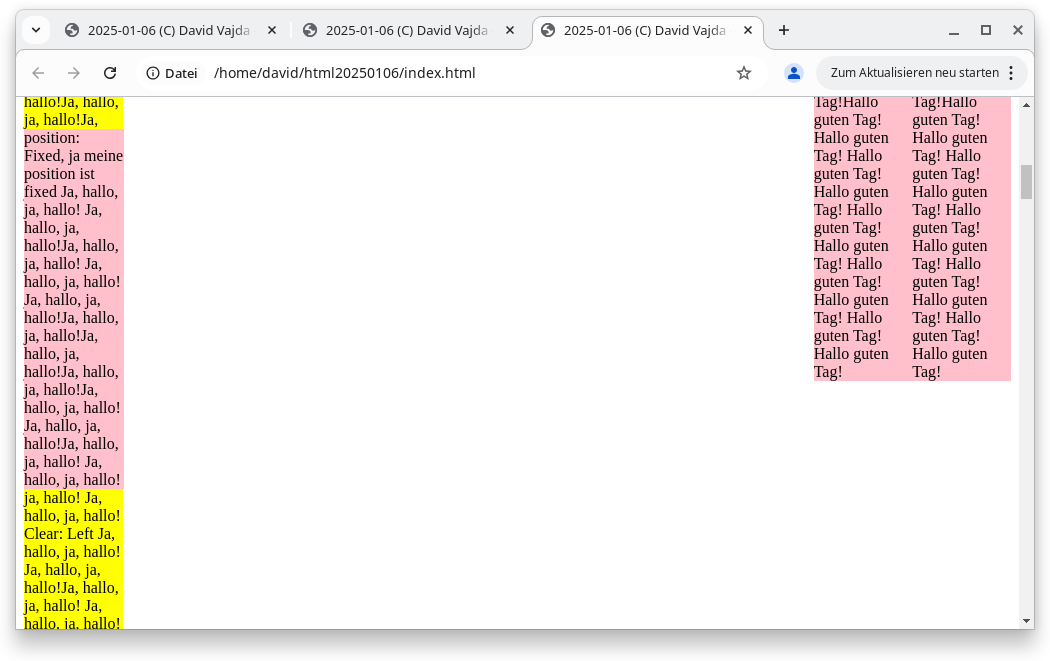
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div6clearright">
Clear: Right
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div6clearright">
Clear: Right
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div6clearright">
Clear: Right
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div6clearright">
Clear: Right
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div6clearright">
Clear: Right
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div6clearright">
Clear: Right
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div6clearright">
Clear: Right
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div6clearright">
Clear: Right
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div5clearleft">
Clear: Left
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div width="10%">
Ja, ich bin ein einsames, DIV, sorry, einsam und alleine
<div>
<div class="div7clearboth">
Clear: Both
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div7clearboth">
Clear: Both
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div7clearboth">
Clear: Both
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div7clearboth">
Clear: Both
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div8position1fixed">
position: Fixed, ja meine position ist fixed
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<div class="div9position2sticky">
position: Sticky!
Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!Ja, hallo, ja, hallo! Ja, hallo, ja, hallo!
</div>
<body>
</html>
|